Project Objective
The objective of this project for our client was to design a crypto wallet tracking app to provide users with advanced wallet trading analytics.
For this project, an app and website was created.
The objective of this project for our client was to design a crypto wallet tracking app to provide users with advanced wallet trading analytics.
For this project, an app and website was created.
With the growing popularity of crypto trading, the amount of available data about trading analytics is increasing. For market analysis, many crypto traders have been found to track top wallet behaviour for trading insights.
ToshiTools aims to provide users with useful wallet analytics such as performance and assets.
The project was started by conceptualizing the branding and logo for ToshiTools. A UI style guide was created to think through colours, buttons, headings, and overall look of ToshiTool's brand.
The branding started from ToshiTool's bull logo, symbolizing a bullish market.
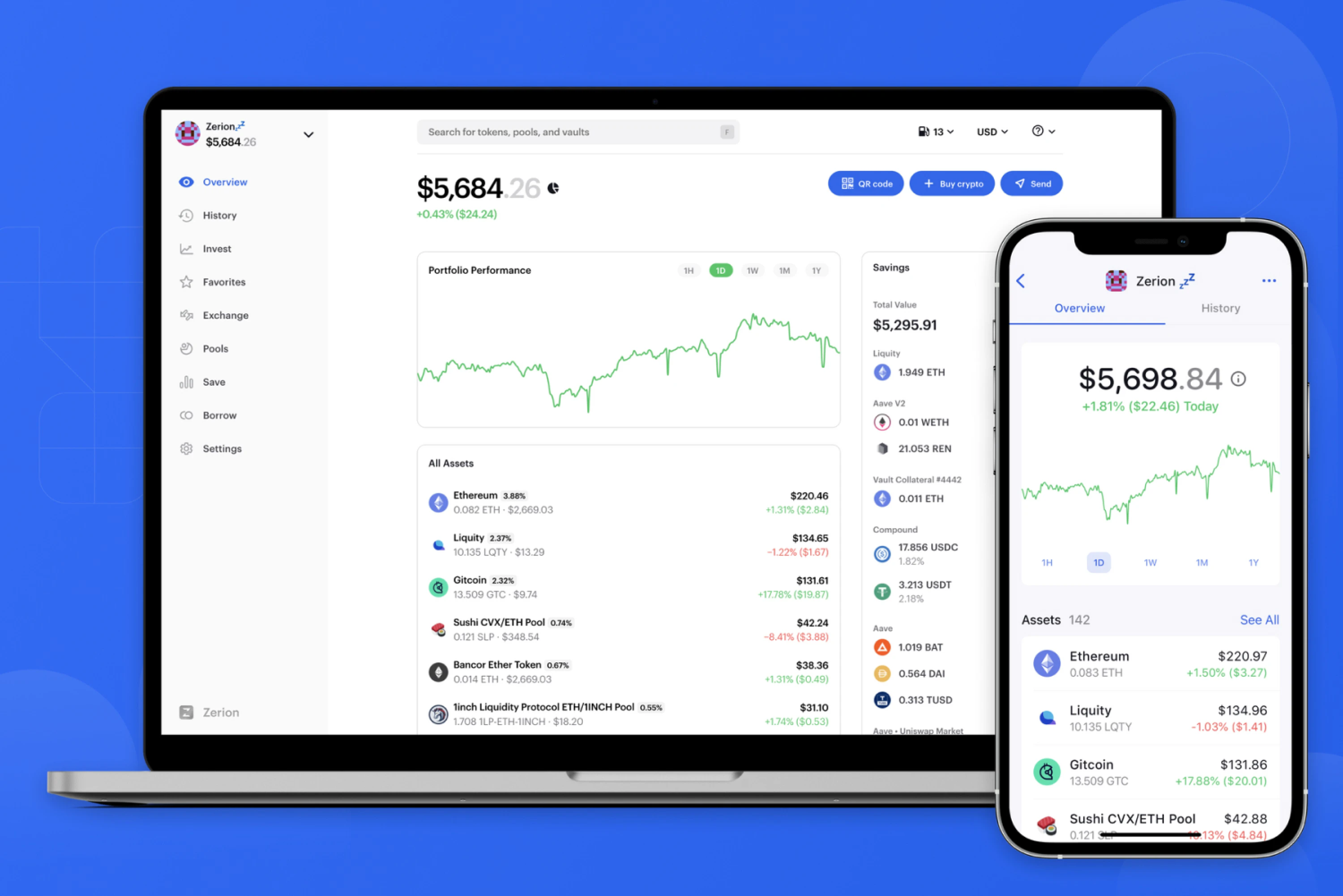
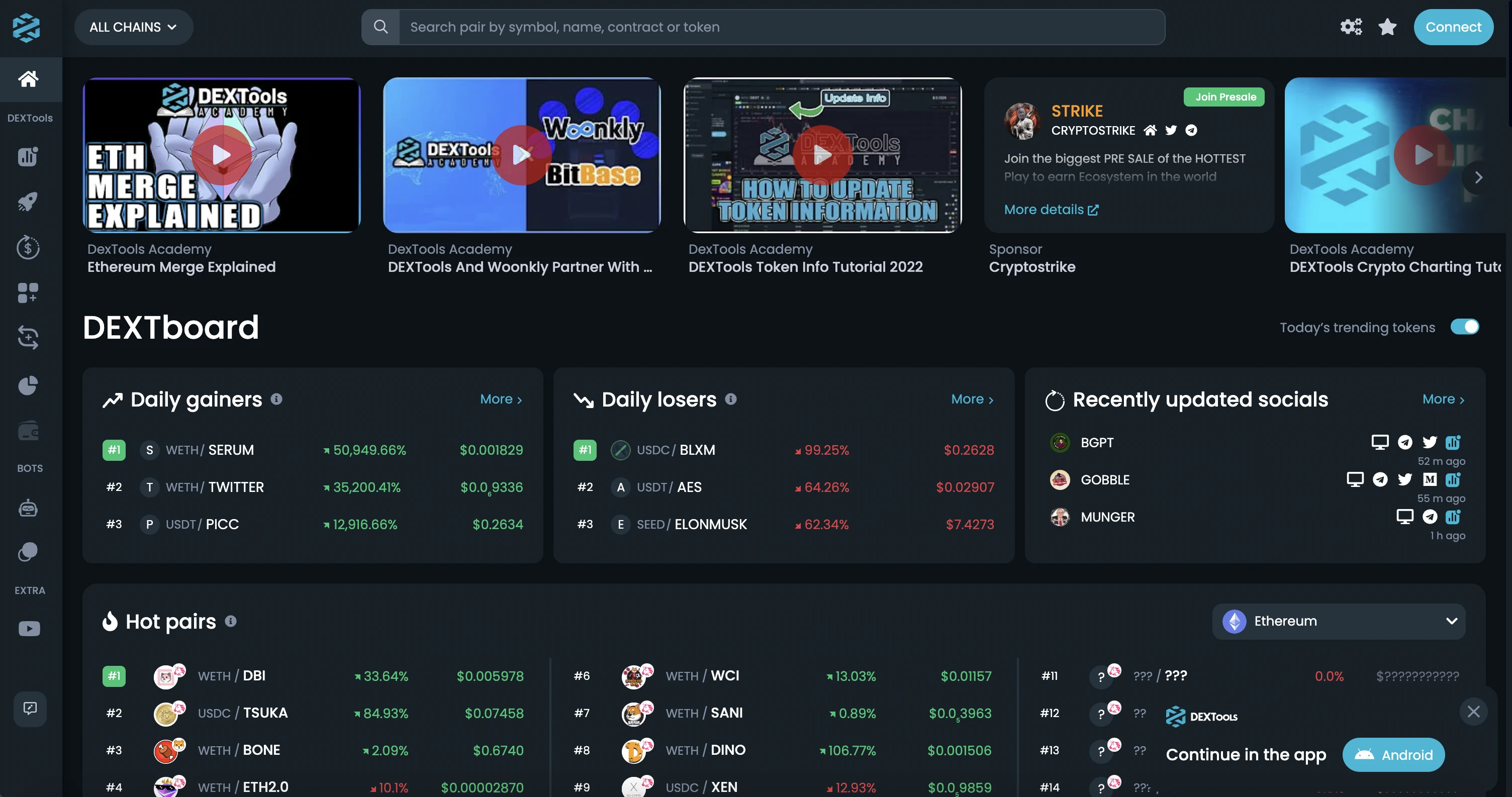
To design the first version of the app, we looked at some of the best wallet analytics software available. The main tools we looked at where Zerion and Dextools.

Zerion helped in understanding the important information required for wallet tracking software. Layout and grouping of related elements was also insightful.

Although Dextools is not specifically for wallet tracking, it helped with many visual aspects of a crypto related app. Layout, text size, and colours helped in keeping ToshiTools visually familiar to crypto traders.
The app was designed with 2 main pages.
This page was designed to give the user an overall market overview of top wallets. Divided into two main columns, the first column showed top statistics about top performers and top all time performers.
This page is designed to give analytics about a specific wallet. The user's wallet or any other wallet address on the Ethereum network is compatible.
This page displays wallet performance and holding assets for all crypto types.
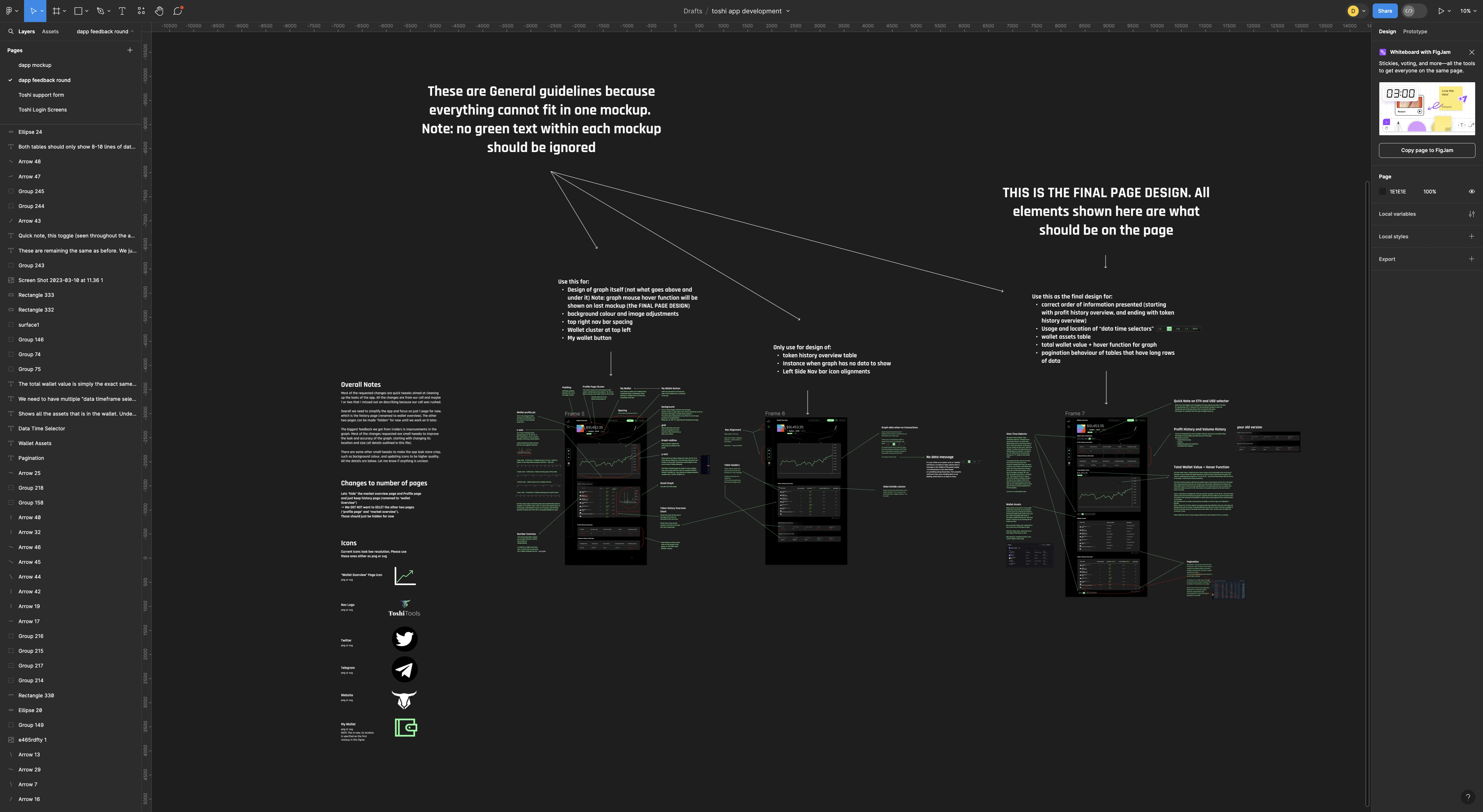
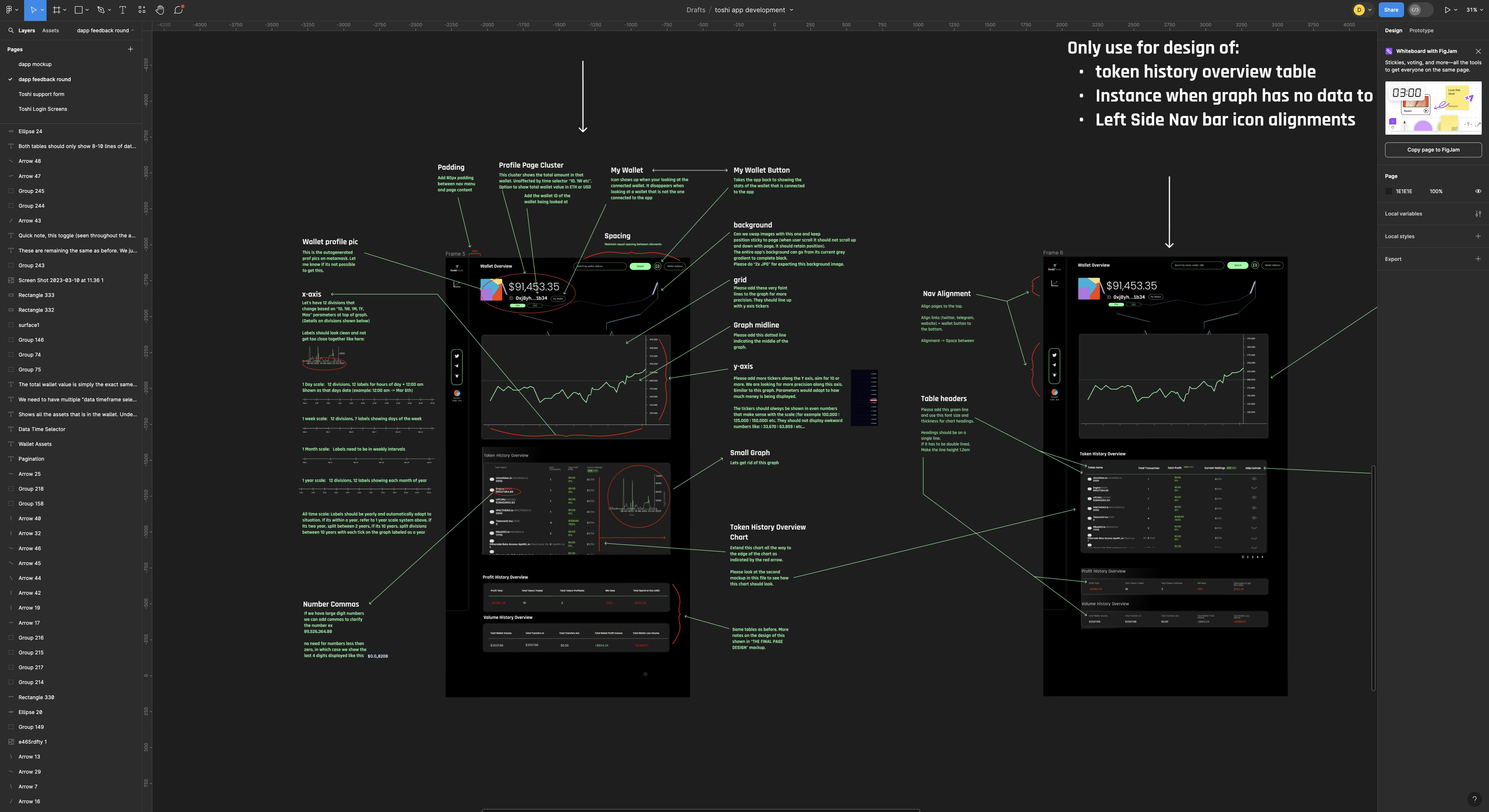
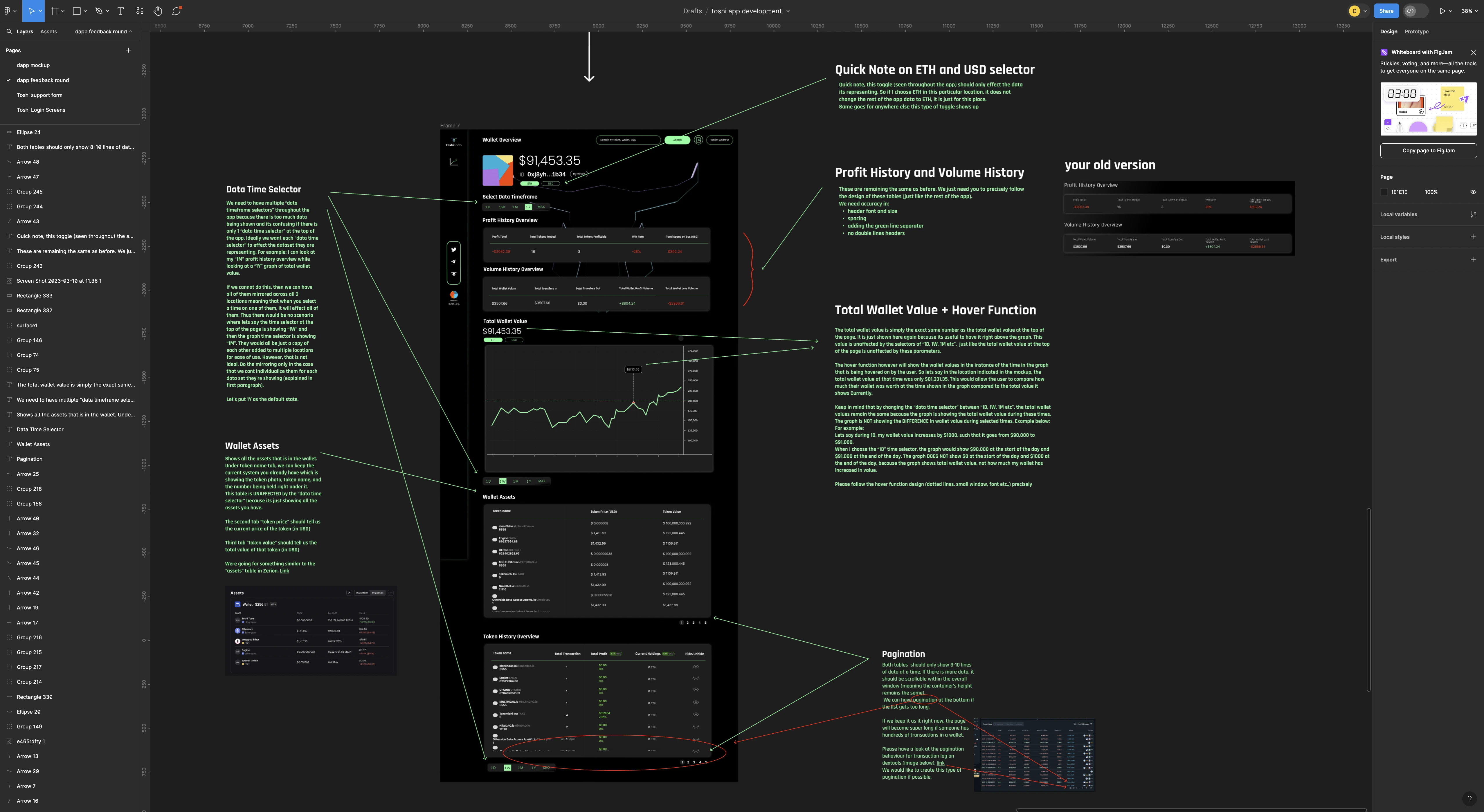
ToshiTool's app had many complex functionalities which had to be communicated with the app development team.
The initial prototype was delivered to the development team through a series of Figma mockups, each of which communicated certain aspects of the app function.
Below are screenshots of some prototyping work done for ToshiTool's development team.
.png)



Our client wanted a custom designed landing page the communicated what ToshiTool's was about while also communicating premium design and finish to potential customers. Users who landed on the landing page should be able to quickly understand what Toshi is about while having fun exploring around the website.
To make ToshiTool's landing page more than just a typical landing page, we worked at incorporating custom designed and built animations and experiences. Below are some of these digital experience implementations: